Overview
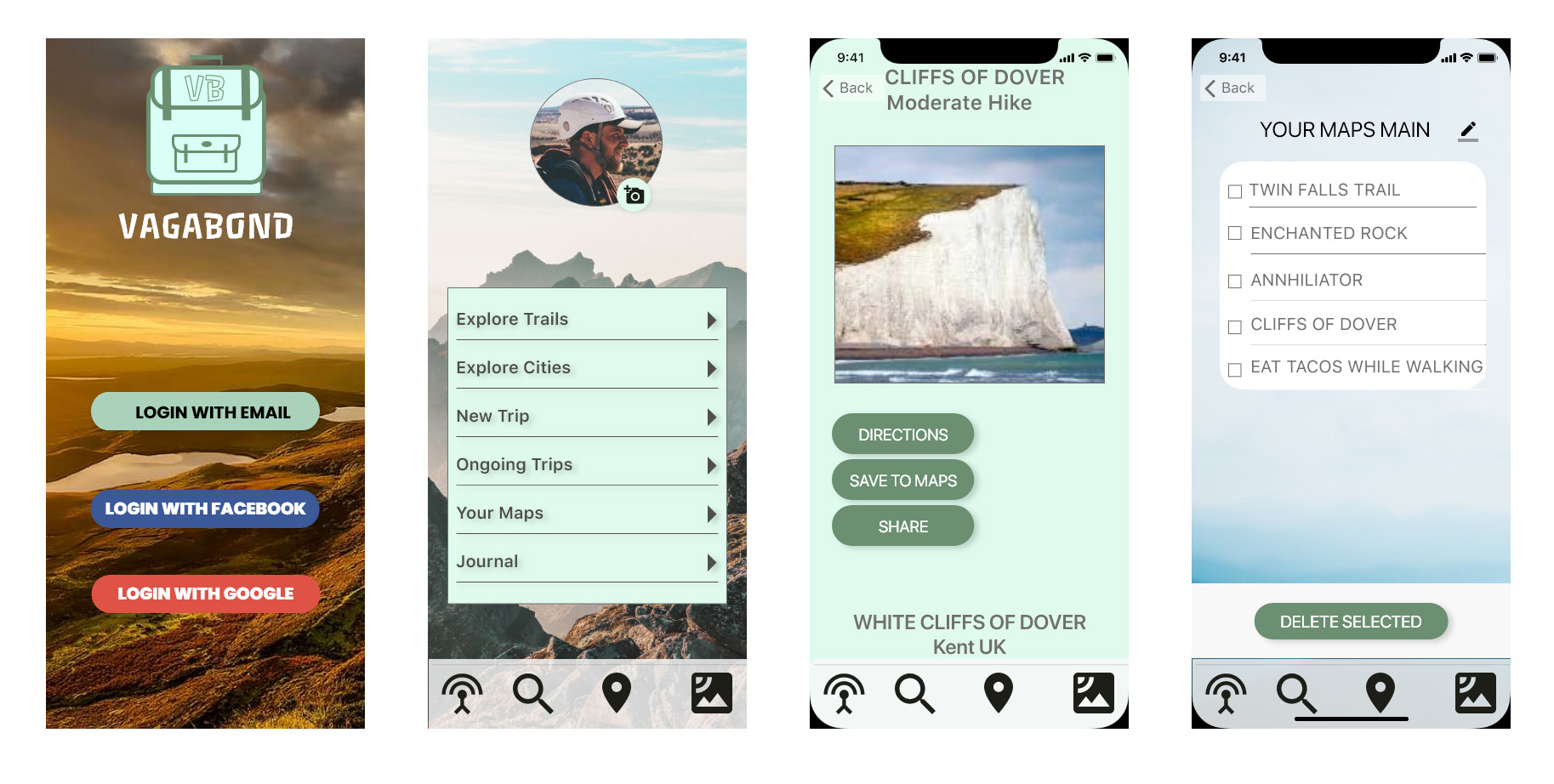
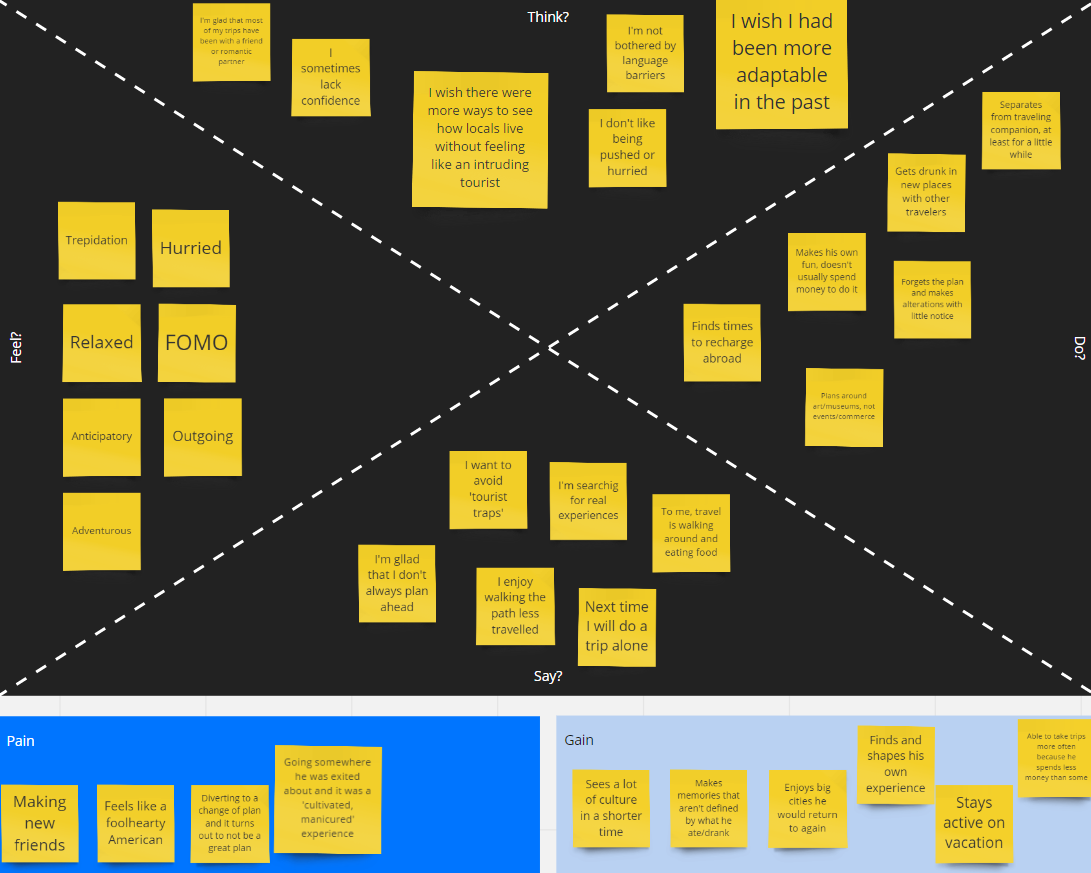
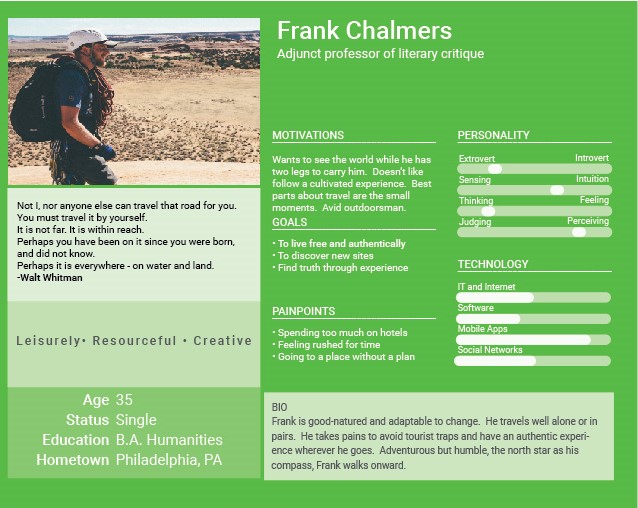
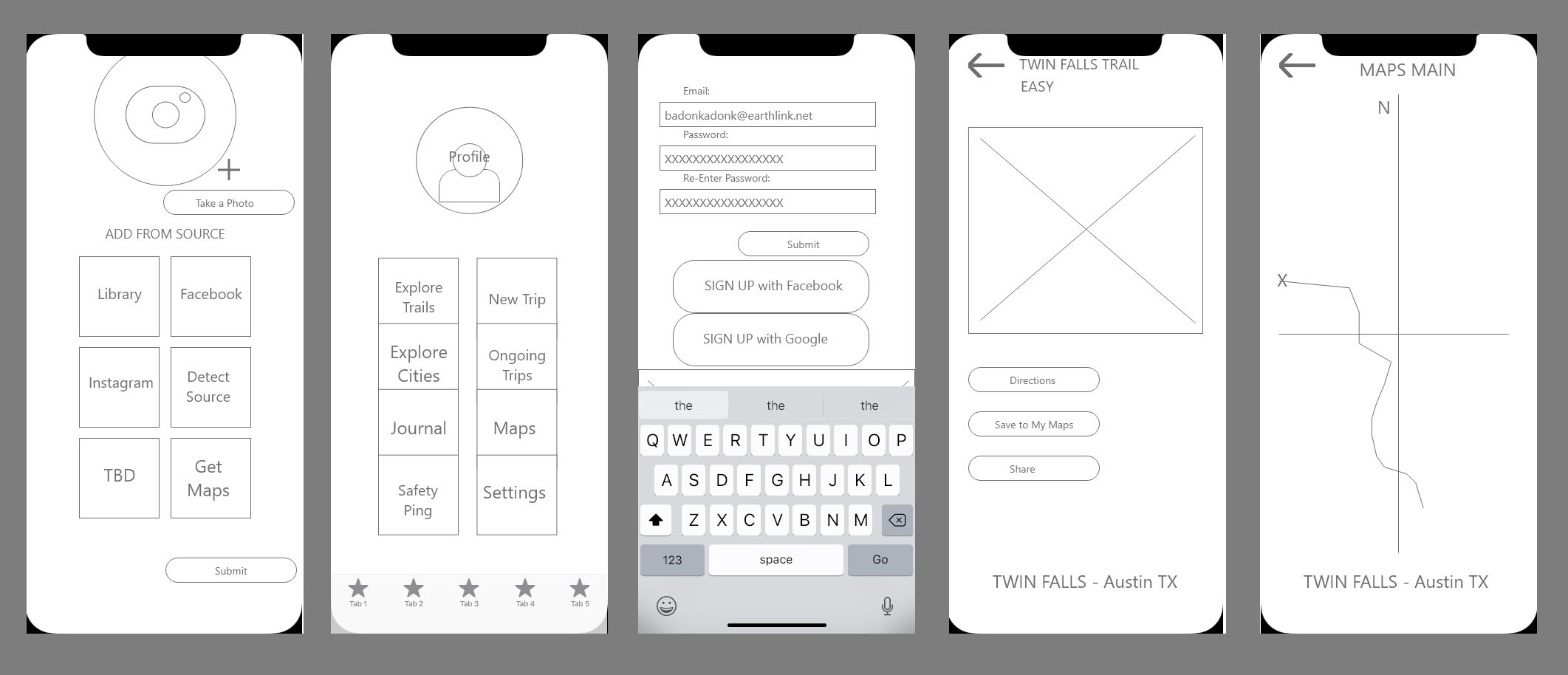
Vagabond was born of a concept project that means to explore the possibilities of the open road. The consistent theme in my research was that participants were not motivated by commercial endeavors or tourism but sought travel as a way to encapsulate unique moments of the human experience.