Overview
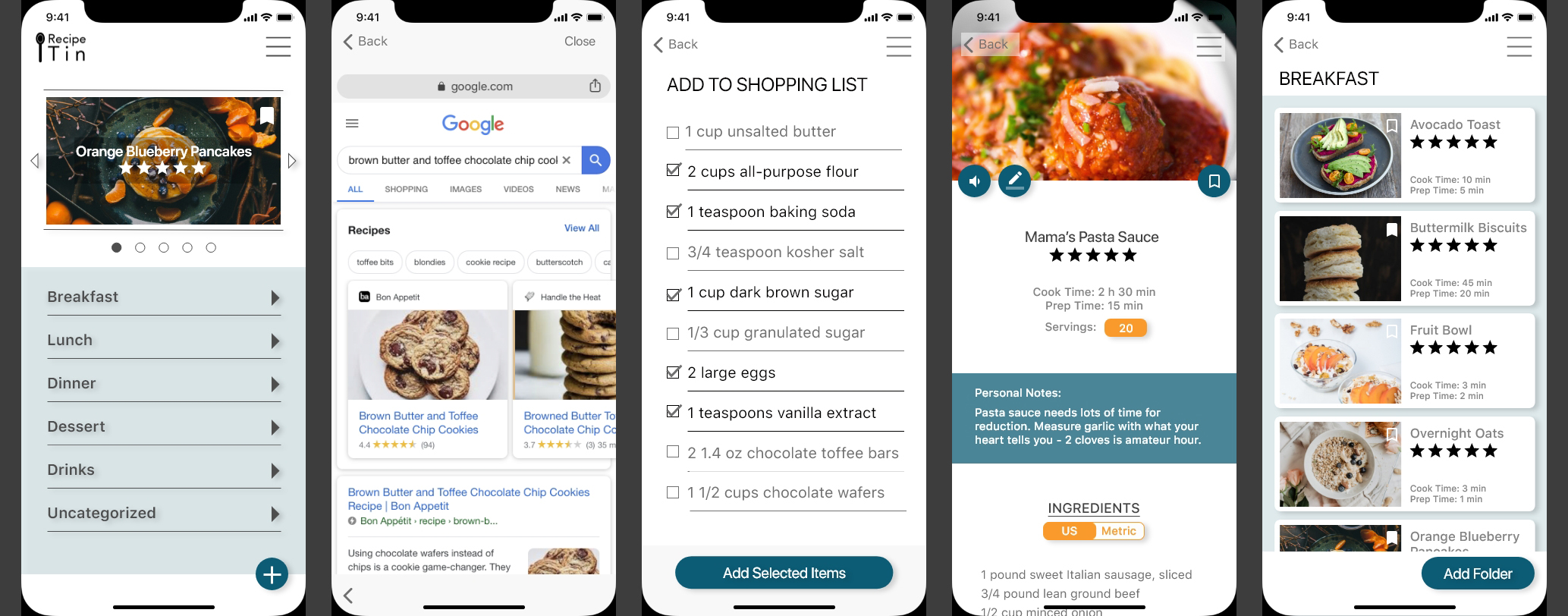
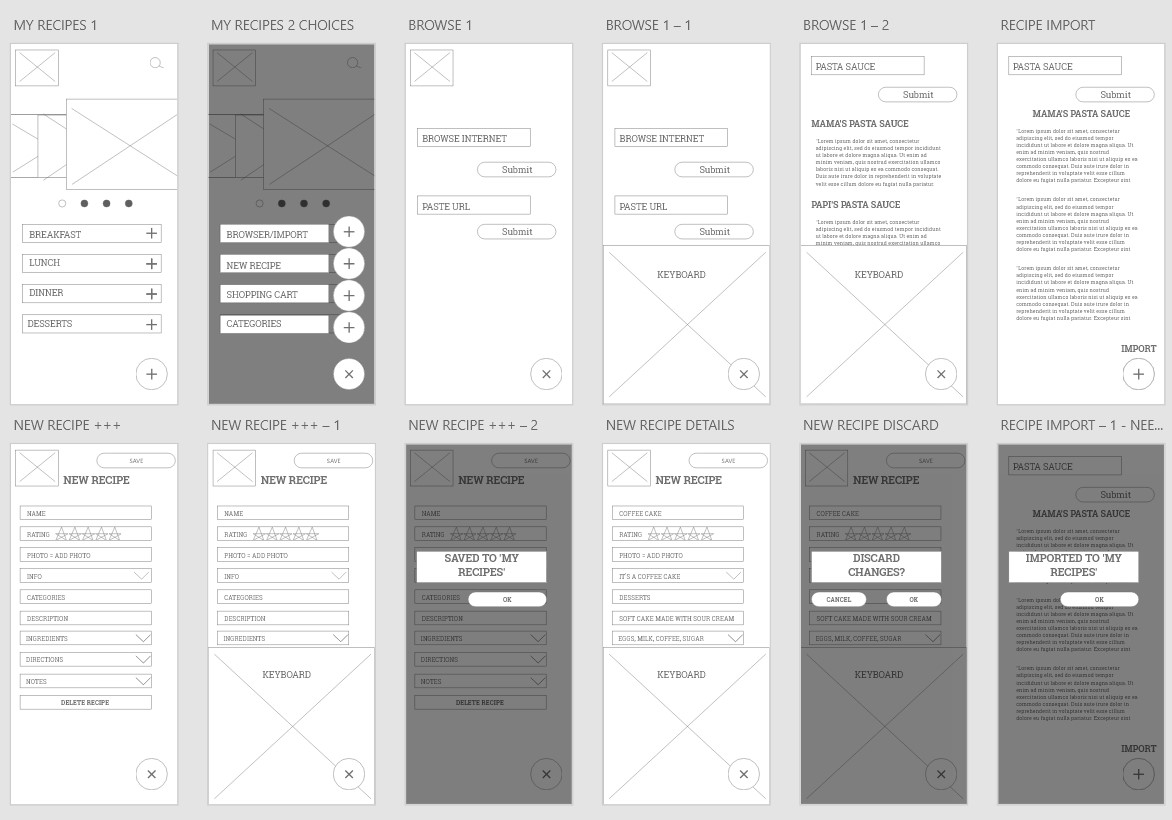
RecipeTin is a mobile application that strives to replace the paper-based recipe organization system you would find in your mother's kitchen. Store all the recipes you will need in a handy application that makes it easy to edit, scale, group by type, and plan for future occasions.